Newsletter objects are elements that you can add to your newsletter body to build the content for your newsletter. This article will only cover newsletter objects. For a complete overview of the SurveyMethods newsletter module, visit our article Create a Newsletter from Scratch.
There are ten different native objects:
- Text: Add heading or paragraph text to your newsletter.
- Image: Insert an image.
- Image & Text: Insert an image and text element. Choose the alignment of the elements (allows you to put the image and text side-by-side).
- Take Survey: Insert a link to one of your SurveyMethods surveys.
- Separator: Insert a line or other predesigned separator to create space in your newsletter.
- Video: Embed a video into your newsletter.
- Event: Insert details for an event into your newsletter.
- Button: Insert a clickable button into your newsletter. Customize the text, color, size and target URL (website).
- Banner: Insert a header on your newsletter (SurveyMethods will insert a header on your newsletter by default, and only one banner is allowed per newsletter so this can be added only if the default header was previously deleted).
- Footer: Insert information about you or your organization, such as company name, address, and logo. The footer also contains the anti-spam information including an explanation of why recipients are on the mailing list and a link to unsubscribe. The footer cannot be deleted from the newsletter.
Text Element
You can use the text element to insert heading and/or body text into your newsletter. Simply drag and drop the text element into the desired location in your newsletter, add the heading and body text, choose the alignment (left, center, right, or justified) and click Save. You can style your body text (bold, italics, underline, insert hyperlink or bullets/numbering) by selecting the text to style, hovering over the text box and choosing the style in the menu that appears at the top left of the text box.
Image Element
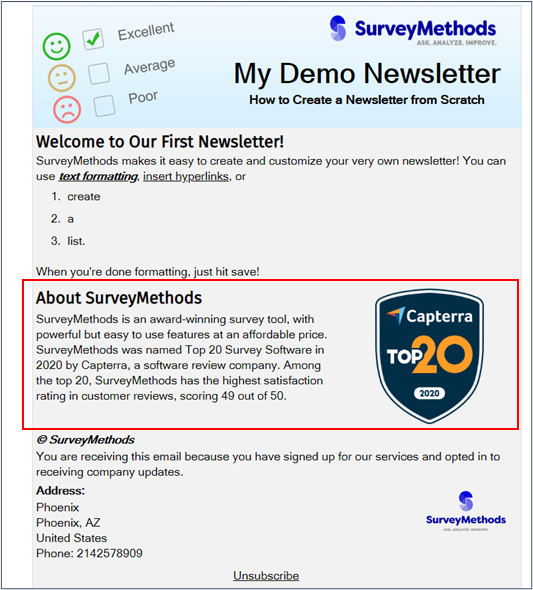
To insert an image, drag and drop the image element into the desired location in the newsletter. Then click the add image button and choose the image from the files on your computer. Choose the alignment and enter a destination URL (if you want the image to be clickable) [optional] and then click Save.
The image will be inserted in the specified location. You can hover over the image and use the small squares to resize.
Image and Text Element
If you want to insert an image inline next to text you can instead insert the Image and Text Element.
When we drag this element into the newsletter, we are prompted to enter heading and/or body text, and then we can choose an image, set the alignment, and enter a URL to link to if anyone clicks on the image. When we’re done we’ll click Save to insert the element.

Take Survey Element
If you use SurveyMethods for your surveys and newsletters, we make it extremely easy to insert your surveys directly into your newsletter so you can have your readers participate in your surveys.
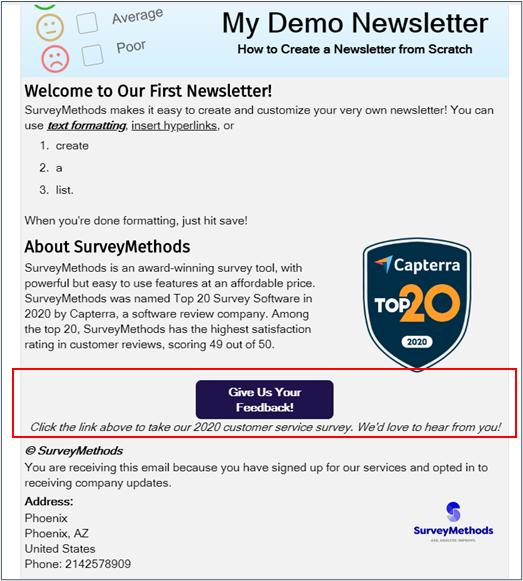
When you drag and drop this element into your newsletter, you will be prompted to enter the button text (the survey link will be inserted as a clickable button), the survey link (click the “Get Survey URL” button to choose the desired survey from a dropdown and have the link automatically inserted), and instructions (optional). You can also choose the size, alignment (left, center, right), and color of the button. When you’re satisfied with the configuration, click Save.
Your survey will be inserted into the newsletter as a button with the instruction text below.

Separator Element
The separator element helps you organize your content by allowing you to insert custom separators between elements. You can use standard lines (solid or dashed), or choose one of the predesigned styles. You can also use the separator as a spacer by inserting a line in the same color as the background.
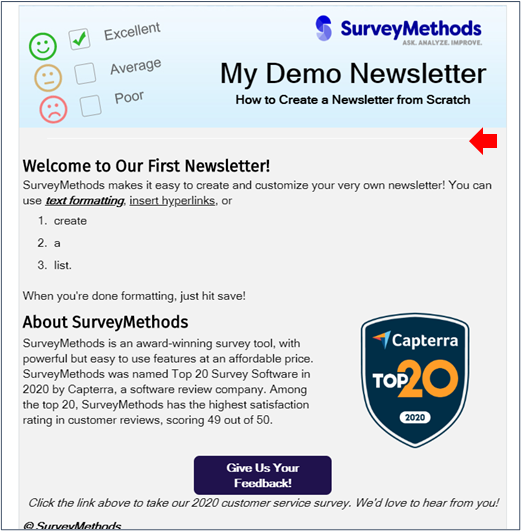
In my newsletter, I will insert space above the first element by inserting a solid white line:

And then i will insert a decorative spacer before the Image and Text element and after the Take Survey element.
Once I’ve added the element once, I can copy the element by hovering over it and clicking the Copy icon. I can then drag the duplicate element to the desired location.
Video Element
The video element makes it easy to embed a video from YouTube into your newsletter. Simply drag and drop the Video element into your newsletter, enter the YouTube URL, enter heading and body text (optional), and click save.
We’ll embed our newsletter demo video into our newsletter:
Event Element
The event element lets you embed event details into your newsletter. This allows you to put event details, including a map location, directly into your newsletter in a clean, easy-to-read format.
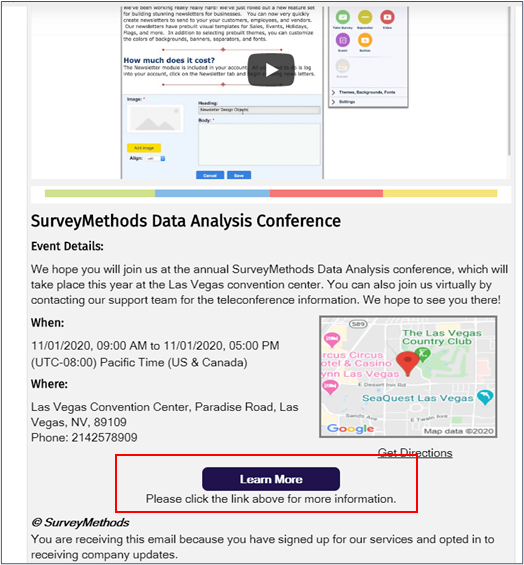
We have an upcoming (fictional) event so we’ll go ahead and insert details into our newsletter.
Once we are satisfied with our event details we can click Save to add it to our newsletter. The event will be added along with a map and a link for users to get directions from any location.
Button Element
The button element allows you to insert and customize a button to link to any URL. We’ll insert a link that contains more information about our event.

Banner Element
The banner element allows you to add the banner back into your newsletter if it has been previously deleted. This element will be grayed out if you already have a banner, and if not you can drag this element into your newsletter to add it back.
On any new newsletter there will be a default banner, which you can edit by double-clicking on it (or hover over the element and click the pencil icon at the top right.
Once we double-click the banner, we can edit the Title and Subtitle by simply erasing the existing text and adding our own.
You then have an option to choose between a background color or a background image. If you opt to use a background image, you can choose from dozens of built-in images. Lastly you can choose to add your logo and link it to a web address if a reader clicks on it.
When you’re satisfied with the configuration, click Save to return to the preview. By default the text will appear in the center of the banner and the logo will appear on the top left. For the template we chose this will not work as the images and text are overlapping:
We can easily fix this by clicking and dragging the items or using the squares on the corner to resize the text and image.
Footer Element
To edit the footer, we can double-click in the element or hover over and click the edit (pencil) icon.
Note that to comply with international spam rules, you can customize the footer but you cannot delete it.
There are four required elements in the footer:
- Company name.
- Permission reminder text (how the user was added to your mailing list).
- Location: address or other location information.
- “Unsubscribe” link (cannot be deleted or changed).
Additionally, there is space to optionally add your street address, city, state, zip, country, phone number, and a logo. If you want, you can check the “Save these details for future newsletters” box to save your footer information and have it automatically be added to future newsletters. When you’re satisfied with your settings, click Save.
Related Articles:
Create a Newsletter from Scratch
Newsletter Templates
Newsletter Backgrounds
Customize Colors in Your Newsletter
Change the Font in Your Newsletter
Social Media Components
Preview Your Newsletter
Launch Your Newsletter
