SurveyMethods provides more than just award-winning survey software. We also have polling and event management software, as well as a free, easy-to-use newsletter application. In this tutorial, we’ll walk you through all aspects of the newsletter application so you can learn how to build your first newsletter from scratch. We also have a video demo which can be found here.
To get started with your newsletter, first log in to your SurveyMethods account and click Newsletters on the top menu to go to the My Newsletters menu.
To create your first newsletter, click the Create Newsletter button on the top right.
On the next page, choose between creating a new newsletter and copying one of your existing newsletters, enter a title for your newsletter, and click Continue. We’ve also embedded the newsletter demo on this page so you can get a brief introduction if needed.
On the next step, you can apply a theme from one of the 23 predefined categories or start from a blank template. We want to start from a blank template so we’ve selected “Create from Scratch”.
Once you select a category you will be able to choose from one or more “themes”, which are professionally designed background graphics and color schemes that will be automatically applied to your newsletter before you customize it. For example, the “Restaurants” category contains 5 themes to choose from, such as this one that is designed for a coffee shop or other coffee-related business.
Once you’ve chosen your theme, click Continue to select the font for your newsletter. We’ll create our newsletter with MS Sans Serif font and then click continue to move to the content.
Once you click Continue you will be taken to the newsletter preview page where you can use the drag-and-drop interface to add elements and customize your newsletter.
Since we chose to create our newsletter from scratch, we will begin with a blank newsletter.
You can now customize the elements in the newsletter or use the menus on the right to build your newsletter. The menus you can choose from include the following:
- Objects: Insert one or more elements into your newsletter.
- Templates: Change your newsletter theme to one of the built-in templates.
- Backgrounds: Add an image for your background or insert the background from one of the templates.
- Colors: Choose the colors of the newsletter background, banner (header), body, and footer.
- Fonts: Choose the font type and size of the different elements in your newsletter.
- Settings: Change the newsletter title, reset any unsaved changes, and toggle on or off social sharing buttons and facebook comments.
We’ll go over each of these elements in further detail below. But first we’ll discuss editing the elements that are added to your newsletter template, the Banner and Footer.
Editing Elements in Your Newsletter
By default, your newsletter will always start with at least two elements: a banner (header) element and a footer element.
You can edit the banner by double-clicking on the text to bring up the edit banner menu, or hover over the banner and click the pencil icon. To edit the Title and Subtitle, simply erase the existing text and add your own.
You then have an option to choose between a background color or a background image. If you opt to use a background image, you can choose from dozens of built-in images. Lastly you can choose to add your logo and link it to a web address if a reader clicks on it.
When you’re satisfied with the configuration, click Save to return to the preview. By default the text will appear in the center of the banner and the logo will appear on the top left. For the template we chose this will not work as the images and text are overlapping:
We can easily fix this by clicking and dragging the items and then using the squares on the corner to resize the text and image.
To edit the footer, we can double-click in the element or hover over and click the edit (pencil) icon.
Note that to comply with international spam rules, you can customize the footer but you cannot delete it.
There are four required elements in the footer:
- Company name.
- Permission reminder text (how the user was added to your mailing list).
- Location: address or other location information.
- “Unsubscribe” link (cannot be deleted or changed).
Additionally, there is space to add your street address, city, state, zip, country, phone number, and a logo. If you want, you can check the “Save these details for future newsletters” box to save your footer information and have it automatically be added to future newsletters. When you’re satisfied with your settings, click Save.
We now have our header and footer customized and are ready to start adding content to our newsletter.
Newsletter Objects
Newsletter objects are elements that you can add to your newsletter body to build the content for your newsletter. There are ten different native objects:
- Text: Add a heading or paragraph text to your newsletter.
- Image: Insert an image.
- Image & Text: Insert an image and text element. Choose the alignment of the elements (allows you to put the image and text side-by-side).
- Take Survey: Insert a link to one of your SurveyMethods surveys.
- Separator: Insert a line or other predesigned separator to create space in your newsletter.
- Video: Embed a video into your newsletter.
- Event: Insert details for an event into your newsletter.
- Button: Insert a clickable button into your newsletter. Customize the text, color, size and target URL (website).
- Banner: Insert a header on your newsletter (only one banner is allowed per newsletter so this can only be added if the default header was deleted).
- Footer [not displayed in the Objects menu because it is required so it is inserted in the newsletter automatically]
Text Element
You can use the text element to insert heading and/or body text into your newsletter. Simply drag and drop the text element into the desired location in your newsletter, add the heading and body text, choose the alignment (left, center, right, or justified) and click Save. You can style your body text (bold, italics, underline, insert hyperlink or bullets/numbering) by selecting the text to style, hovering over the text box and choosing the style at the top left.
Image Element
To insert an image, drag and drop the image element into the desired location in the newsletter. Then click the add image button and choose the image from the files on your computer. Choose the alignment and enter a destination URL (if you want the image to be clickable) [optional] and then click Save.
The image will be inserted in the specified location. You can hover over the image and use the small squares to resize.
Image and Text Element
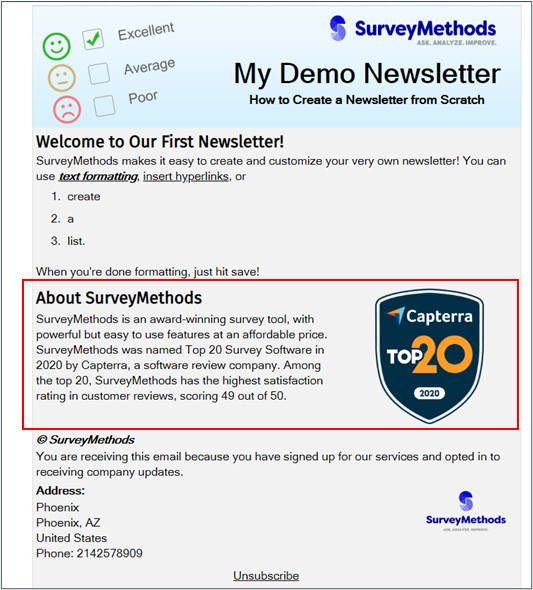
If you want to insert an image along with text you can instead insert the Image and Text Element. I will delete the image we just uploaded by hovering over the image and clicking the red “X” on the top right, and then replace it with an image and text element.
When we drag this element into the newsletter, we are prompted to enter heading and/or body text, and then we can choose an image, set the alignment, and enter a URL to link to if anyone clicks on the image. When we’re done we’ll click save to insert the element.

Take Survey Element
If you use SurveyMethods for your surveys and newsletters, we make it extremely easy to insert your surveys directly into a button in your newsletter so you can have your newsletter readers participate in your surveys.
When you drag and drop this element into your newsletter, you will be prompted to enter the button text, the survey link (click the “Get Survey URL” button to choose the desired survey from a dropdown and have the link automatically inserted), and instructions (optional). You can also choose the size, alignment (left, center, right), and color of the button. When you’re satisfied with the configuration, click Save.
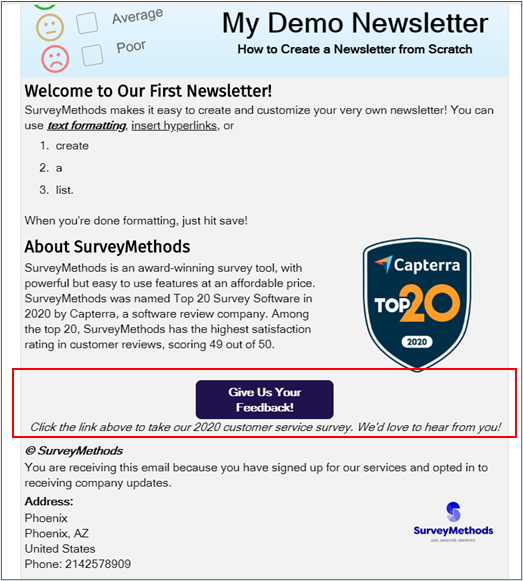
Your survey will be inserted into the newsletter as a button with the instruction text below.

Separator Element
The separator element helps you organize your content by allowing you to insert custom separators between elements. You can use standard lines (solid or dashed), or choose one of the predesigned styles. You can also use the separator as a spacer by inserting a line in the same color as the background.
In my newsletter, I will insert space above the first element by inserting a solid white line:

And then i will insert a decorative spacer before the Image and Text element and after the Take Survey element.
Once I’ve added the element once, I can copy the element by hovering over it and clicking the Copy icon. I can then drag the duplicate element to the desired location.
Video Element
The video element makes it easy to embed a video from YouTube into your newsletter. Simply drag and drop the Video element into your newsletter, enter the YouTube URL, enter heading and body text (optional), and click save.
We’ll embed our newsletter demo video into our newsletter:
Event Element
The event element lets you embed event details into your newsletter. This allows you to put a map location directly into your newsletter in a clean, easy-to-read format.
We have an upcoming (fictional) event so we’ll go ahead and insert details into our newsletter.
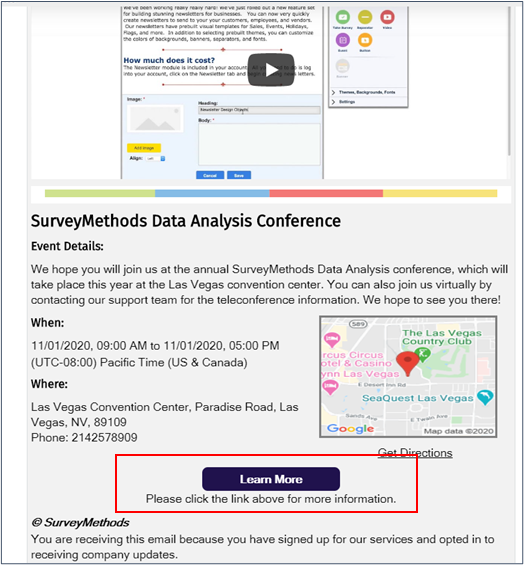
Once we are satisfied with our event details we can click Save to add it to our newsletter. The event will be added along with a map and a link for users to get directions from any location.
Button Element
The button element allows you to insert and customize a button to link to any URL. We’ll insert a link that contains more information about our event.

Banner Element
The banner element allows you to add the banner back into your newsletter if it has been previously deleted. This element will be grayed out if you already have a banner, and if not you can drag this element into your newsletter to add it back.
For instructions on how to format this element, visit the Editing Elements in Your Newsletter Section above.
We’re now ready to move on to the other newsletter menus.
Newsletter Templates
We’ve already discussed the newsletter themes as step 2 of the new newsletter wizard. If you want to choose a theme or apply a different one, you can do so from the Templates menu on the right side of the edit newsletter page.
Simply choose a category and then choose one of the themes and it will be applied to your newsletter. Be careful using this after you have customized the rest of your newsletter as it may override some of the elements (such as the banner background image and font types), if the chosen template has a different format specified.
Backgrounds
The backgrounds menu allows you to upload a background image for your newsletter or choose from one of the predesigned backgrounds. To upload an image, click Create Your Gallery and then either drag an image into the specified space or click the link to choose from your computer.
Once you upload your image you can choose it from your gallery to apply it to your newsletter:
You will be asked to specify the background color for emails, which will replace your image to the extent a user’s email client will not display the image.
Colors
The colors menu allows you to set the background color (if you don’t have an image chosen or for email clients that won’t display the image), as well as the banner text, body text and background, and footer text and background colors. You can choose from one of the suggested colors or use the “Custom” dropdown to set your own.
For more information on the Colors menu, visit our help article Customize the Colors in Your Newsletter.
Fonts
The fonts menu allows you to choose one of the 14 built-in fonts.
All you have to do to change the font is click on the desired font and it will be applied.
Settings
The Settings menu on the right allows you to change the title of the newsletter, delete any changes made since you last saved the newsletter (using the Reset button), and specify whether or not to include social sharing buttons and Facebook comments in your newsletter.
For more information on these tools, visit our Social Media Components help article.
Preview Your Newsletter
When you’re happy with your newsletter content and settings and want to see what it will look like for recipients, you can click the Preview button at the top right to be taken to a sample of your newsletter.
The preview will open in a new tab and you will be able to see exactly what recipients see. You can also test the buttons and links to make sure they are working correctly.
Check Spam
To comply with international spam regulations (such as GDPR and CCPA), SurveyMethods automatically scans newsletters for spam content and blocks distribution if the newsletter contains certain material. However, before you launch your newsletter you can check whether it will be blocked by the spam filter by clicking the Check Spam link on the top right.
If your newsletter is cleared, you will see this message and will be able to launch your newsletter:
If your newsletter fails the spam checks you can try to modify it to remove text that appears unsolicited and buttons to dangerous or suspicious websites. Then you can use the check spam feature again to see if you will continue having issues. If you need assistance, please contact our support team at smsupport@surveymethods.net.
Save and Exit or Logout
At any time you can save your newsletter by clicking the Save button or exit to your dashboard by clicking the exit button. You can also log out from your SurveyMethods account with the Logout link.
If you click Exit you will be asked whether you want to save your changes or not.
Launch Your Newsletter
Once you are finished customizing your newsletter and have confirmed it will pass the spam check, you’re ready to launch it. You can launch it by clicking the Launch link at the top right.
You will choose between email deployment and web URL deployment:
- Email deployment: enter or upload email addresses and have SurveyMethods send the newsletter for you.
- Web URL deployment: generate a link to your newsletter that you can then share on social media, insert in an email, or post on your website.
If you’re launching by email, you will next be prompted to enter your email addresses, one per line, or choose from one of your saved email lists. For more information on email lists, visit our help article on Creating a Mailing List. I’m only sending my demo newsletter to a few email addresses so I will enter them manually:
If you want to save the emails for future use, click the box below and enter a name for the list.
Click Continue when you’re ready. On the final step, you will enter your “From” name and email address, and the subject you want for your email.
When you’re ready to send your newsletter out, click Launch. SurveyMethods batches the emails to limit the risk that it will be caught in spam filters, so it may take 5-20 minutes for the first email to go out, and up to an hour for the last email if you sent to a large number of email addresses.
The system will also display the web URL for your newsletter, which you can use to distribute on social media or your website, if desired. Your recipients will also have a “View in Browser” link if there are any issues with the formatting of the newsletter they received.
Newsletter Launch Statistics
Once your newsletter has gone out, you can view statistics on your launch by clicking the Manage icon on your My Newsletters page:
There you’ll see information about when the newsletter was (first) launched, how many times the newsletter has been accessed by the web URL, and information about your email deployment, such as number of emails it was launched to, how many recipients have opened the email, how many visited the newsletter in their browser, and how many recipients have opted out.
You can click the numbers in the email deployment section to see the more details, and you can click the “Edit or Send Newsletter to Additional Recipients” link to launch to additional recipients.
Analyze Newsletter Activity
The Analyze newsletter activity menu can be accessed by clicking the Analyze icon from the My Newsletters page.
The analyze menu includes similar information as the Manage menu, along with a few graphs that show you how many recipients opened the newsletter over time.
You can customize the time period for the graphs using the dropdown at the top right of each chart.
Conclusion
It’s that easy to create, customize and analyze your newsletter with SurveyMethods. Be sure to check out our other features at surveymethods.com. You can also browse our other help articles at help.surveymethods.com. If you’re ready to get started with an account, visit surveymethods.com and click the green Get Started button at the top right.
